Getting a development team in the user’s headspace is half the battle toward good software design. In the double diamond method, we discussed the value of finding out what problem a user is facing before trying to build something. A product without a clear pain point to alleviate will have trouble finding an audience.
Defining a problem statement puts you on the path to building something people will use. As your team continues on the next convergent and divergent paths of the double diamond, you will use this problem statement as the guidepost for your users’ point of view. One of the best ways to help define the problem statement is by building an empathy map.
User interviews give good software design its empathy
Before developing an empathy map, you need to conduct user interviews. They give you the information you need to re-frame the user experience and get your mind in the same place.
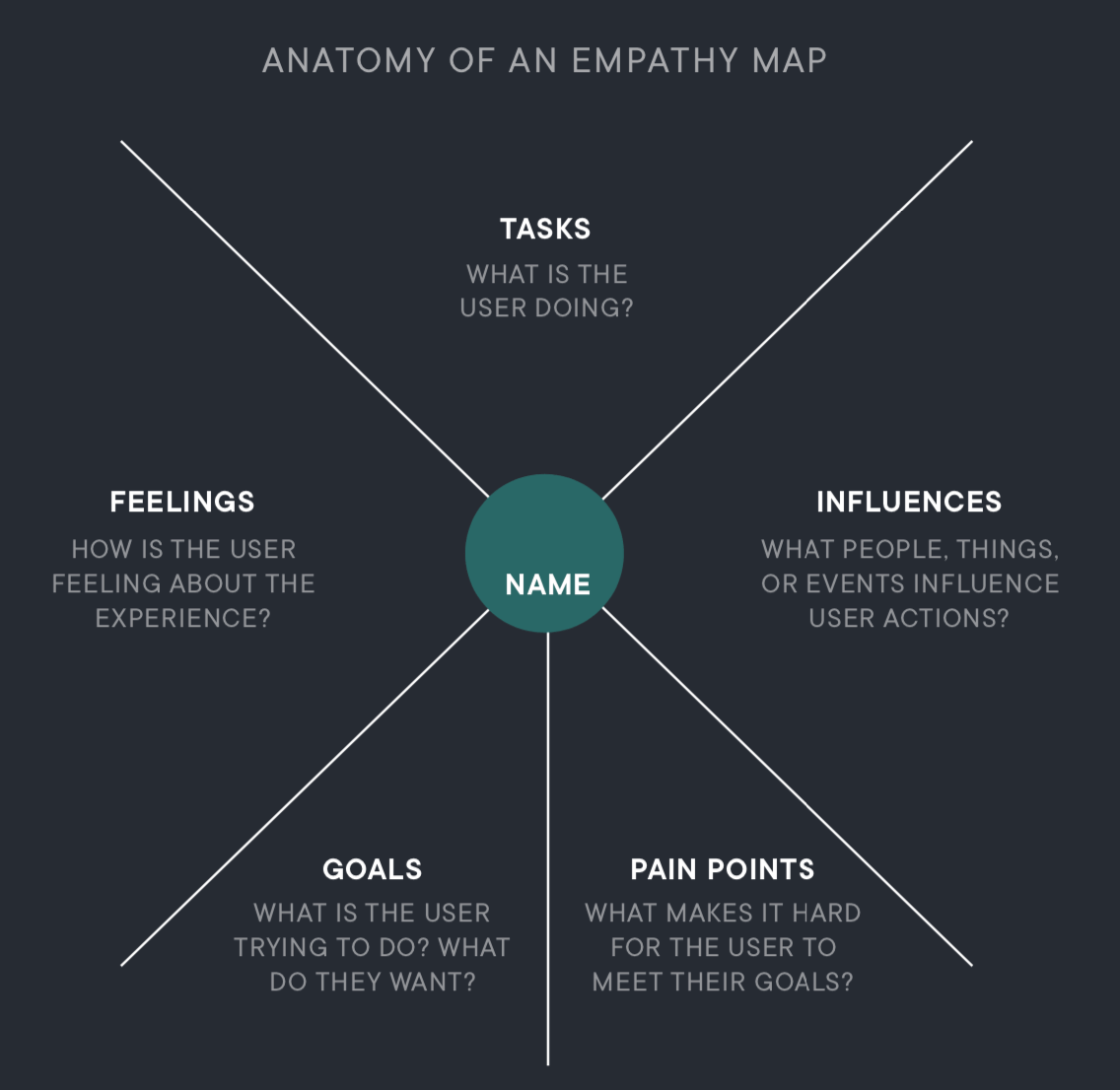
Often in the ideation phase, we assemble a team with a wide array of subject matter experts from a single company. Thinking through user needs and finding solutions isn’t necessarily something they’re used to. An empathy map gives them something to follow as they think strategically from a user’s perspective.
In a lot of ways, it’s like wearing someone else’s glasses (or stepping into their proverbial shoes). Hopefully you get to a point where you see what they are seeing, feel what they are feeling and generally sense all the other senses they’re sensing. The goal is to experience what a user experiences — an empathy map helps center you in a situational context. It shows you where the pain points are, and those pain points are each opportunities for disruption.
The characteristics of good software design are the same as any other design work: put yourself in the shoes of the end user and work toward what they need.